Author: Anuj Karn, Kannan KR
Introduction
In the realm of application development, the availability of numerous frameworks and libraries presents both opportunities and challenges. One such framework, Streamlit, is specifically designed for developers to build data-driven apps in Python. While Streamlit may be considered relatively new compared to other well-established frameworks like Flask, React, or Angular, it offers unique advantages that cater specifically to the needs of developers.
By utilizing Streamlit’s custom components, developers can easily solve business problems by creating components not already supported in Streamlit.
In this blog, we will take you through a step-by-step process of setting up a new ReactJS application and seamlessly integrating it with Streamlit using the power of custom components. By the end of this tutorial, you will gain a comprehensive understanding of how to leverage Streamlit’s custom component features to elevate your data-driven applications with the capabilities of ReactJS and containerize it using Docker.
What is the difference between Streamlit and React JS?
Ease of use: Streamlit is designed to be user-friendly, catering even to individuals lacking experience in web development. React JS, however, is a more intricate library that necessitates a deeper understanding of JavaScript.
Features: Streamlit focuses primarily on data science and offers a range of features beneficial to data scientists. These include the ability to import data from various sources and create interactive visualizations. React JS, being a general-purpose library, provides a wider array of features, allowing the creation of complex user interfaces with a high level of interactivity.
One of the main benefits of Streamlit is that it enables you to assign each call to an independent React component with its own state and logic, all rendered in your web browser. We could actually say Streamlit is a bridge between React and Python.
Now that we know about how Streamlit can be enhanced by using custom React components, let us move to the steps to create an application with custom components.
Steps to Create Custom Component in Streamlit
Step 1: Import Streamlit
We are going to use the components module from Streamlit by importing it.

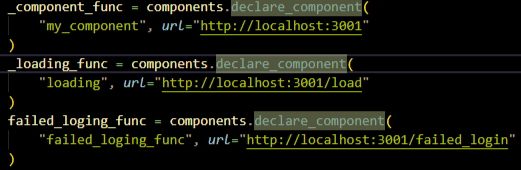
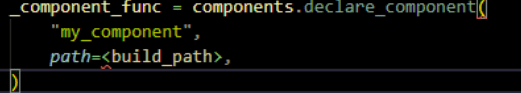
Step 2: Declare URL
We have to declare a URL where we have our react component hosted, we can also give a path where its build is created.


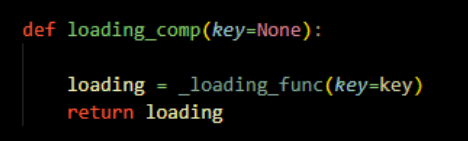
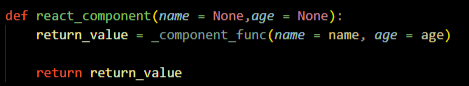
Step 3: Create Python Function
Create a Python function to package react component and pass parameters. This function will be used to get response data back from react component.


Step 4: Add Code
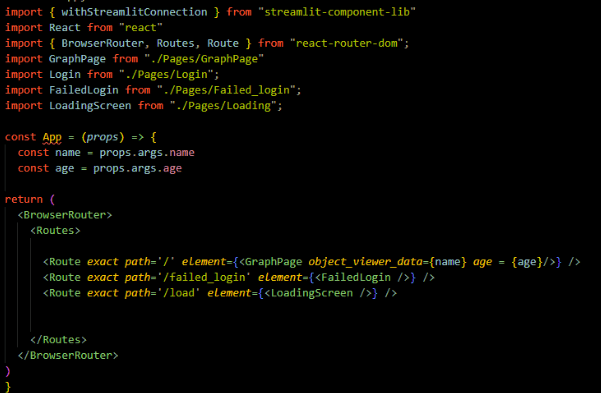
Now in react component code, we have to add:
‘import { withStreamlitConnection } from streamlit-component-lib’
Which helps us to access the passed argument in react component from props.args.

Step 5: Export
Export ‘default withStreamlitConnection(App)’ which exposes the App publicly in the project so that it can be imported.
Note: The withStreamlitConnection call is a React higher-order class that sets up all Streamlit event listeners for the wrapped component. If you want to send data back to Streamlit, you can use Streamlit.setComponentValue(value) in react code.

Why do we need to set up a Docker container of Streamlit?
Containerization is crucial for ensuring CI/CD readiness and facilitating improvements and additional functionality. Docker simplifies the process by containerizing and binding individual components with the Streamlit application.
So now let us walk you through how to containerize these using docker.
To containerize the application using React JS component in Streamlit, you’ll need to follow these steps:
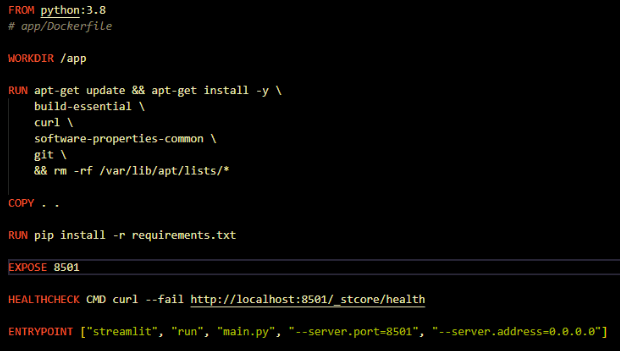
Step 1: Create Streamlit Docker File
Create a docker file for your Streamlit container.

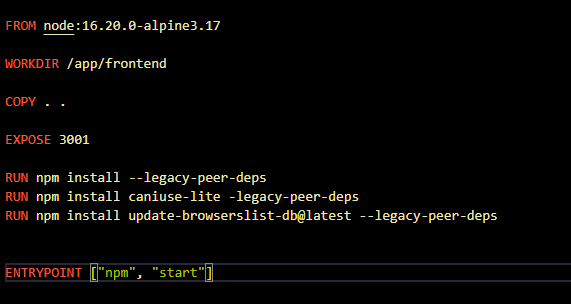
Step 2: Create React Docker File
Create a docker file for your react container in the same directory on react directory.
Step 3: Connect
Now we have to connect these, and for that we have to create docker-compose that is going to create build separately.
Step 4: Set Up Directory
React Dockerfile should specify the base image, set up the working directory, install the necessary dependencies, and expose the port.

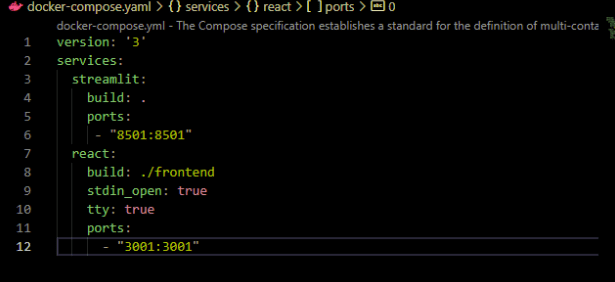
Step 5: Docker Compose File
Create a docker-compose.yml file that defines the services, specifies the container configuration, and links the containers together.

Step 6: Docker Build Command
Build the Docker image by running the “docker build” command.
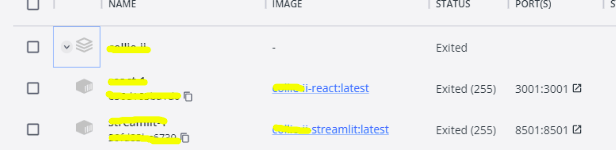
Step 7: Docker Compose Up Command
Start the containers by running the “docker-compose up” command.

Step 8: Create App
Create a new Streamlit app by importing the necessary libraries and defining the layout and functionality.
Step 9: Deploy
Deploy the Streamlit app on a server or cloud platform.
Conclusion
Integrating ReactJS with Streamlit using custom components and containerizing the application with Docker can greatly enhance the development of efficient and scalable data-driven apps. By leveraging the strengths of each technology, developers can create user-friendly interfaces, ensure consistency across different environments, and package their applications for easy deployment.
Exploring the world of containerization and ReactJS opens up new possibilities for building powerful and flexible data-driven applications. So, let’s embark on this exciting journey and start creating innovative and impactful apps.
References
- https://docs.streamlit.io/library/components/create
- https://blog.streamlit.io/how-to-build-your-own-streamlit-component/







